
If you want to change the alt text, replace $title with $alt.įrom now on, when I upload image, I just need to click to Insert into Post button, WordPress will generate Markdown syntax for my image automatically, which is great! Copyright © 2022 Deluxe Blog Tips. And I use the image title as the alt text, because I rarely use the real Alternative text when upload/insert image (or more precisely, if I use it, I always set it the same as image title).
#Macdown insert image code
List( $img_src, $width, $height ) = wp_get_attachment_image_src( $id, $size ) īriefly, I use the image_send_to_editor filter to change the HTML code generated by WordPress to Markdown code. Here is the code: add_filter( 'image_send_to_editor', 'markdown_insert_image', 10, 8 ) įunction markdown_insert_image( $html, $id, $caption, $title, $align, $url, $size, $alt ) So I write a simple code to make WordPress generate Markdown syntax for images when inserting into post content. It’s quite complicated and reduce the benefit of Markdown because I couldn’t write as fast as I want.

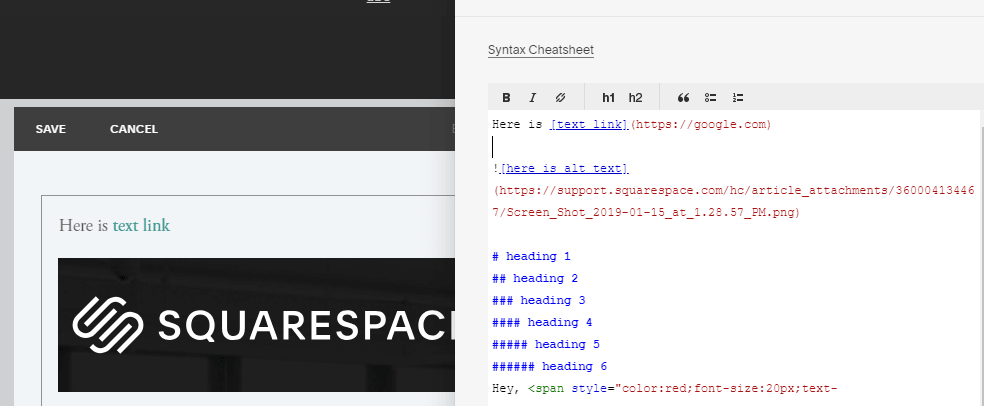
You just need to use an exclamation point, followed by square brackets containing the alt text, followed by the url to the image, like so: alt text ( /image. Markdown Image Syntax Markdown image syntax is very simple. I have to upload to Media Library via the uploader, copy the link and finally manually write in Markdown syntax. To add an image from a folder, simply drag and drop the image into the Markdown editor. and everything is working fine except images. I manually write everything: code, links, list, etc. Here I use Markdown on save plugin to make WordPress convert my markdownified text to HTML.

Markdown is used in big communities such as Stack Exchange or GitHub.

It’s a powerful tool for quick writing post without worrying about formatting. I’m using Markdown to write posts at Deluxe Blog Tips.


 0 kommentar(er)
0 kommentar(er)
